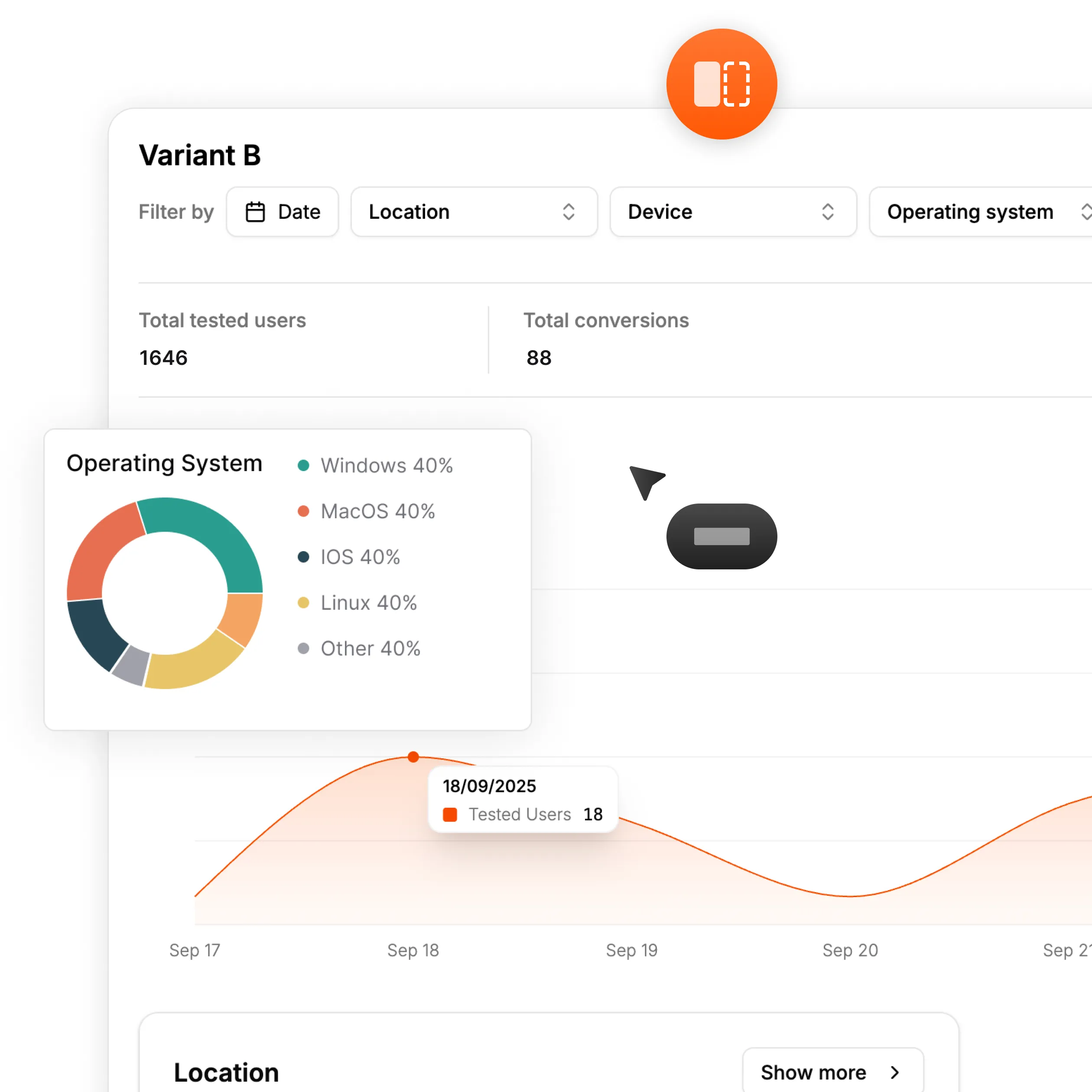
Analyze results
Watch your results update as your test runs. See how each version performs with clear charts and easy data. You can track clicks, forms, views, scroll depth, time on page, or custom events. Check daily or use simple reports to spot the winner. When your test ends, you know exactly which version brings better results.



.svg)


.svg)




.svg)
.svg)