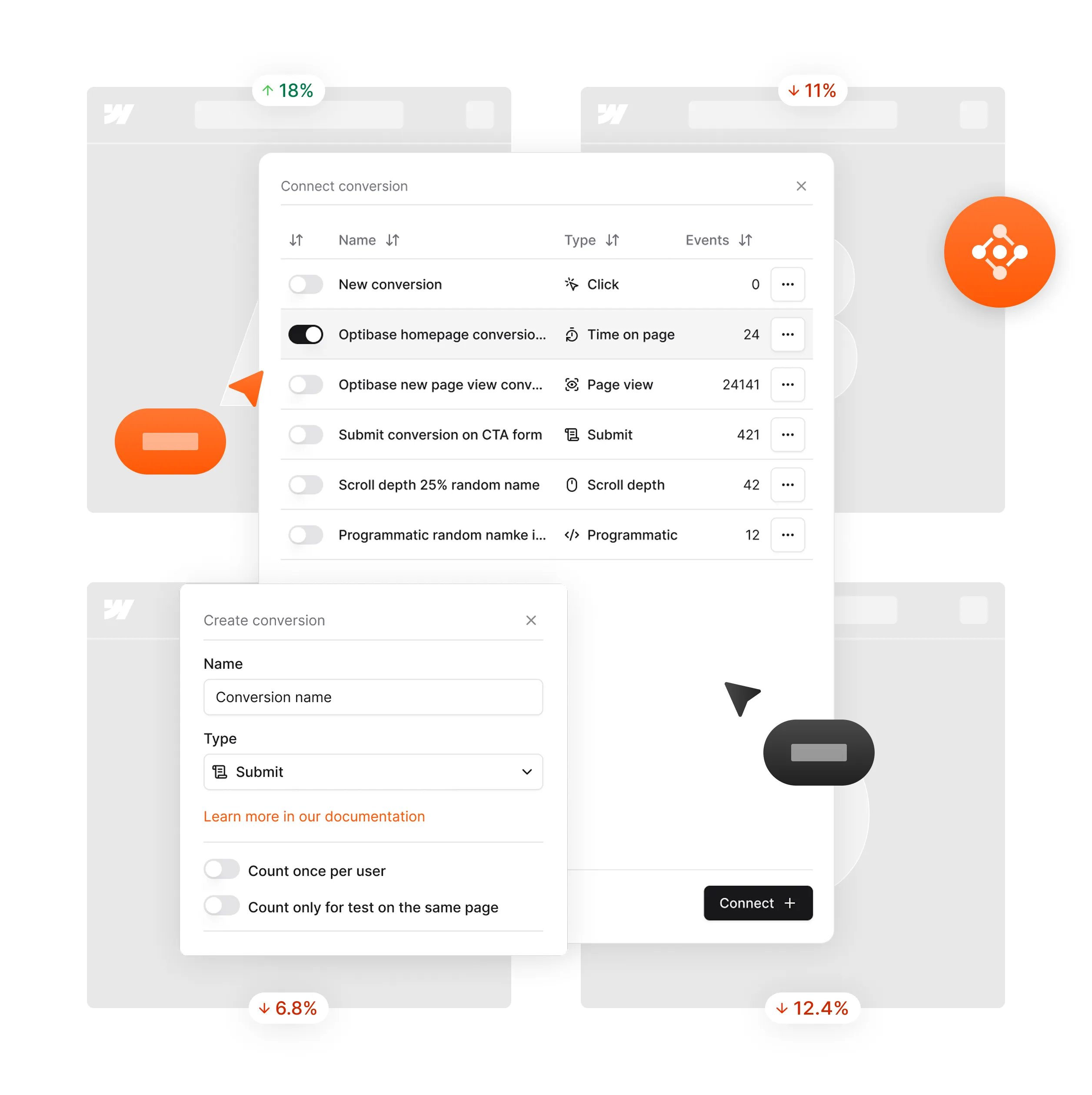
Set your conversions
Choose how you want to measure success for your multivariate test. You can track clicks, form submits, page views, scroll depth, time on page, or custom events. Mark elements with the Webflow App or add IDs manually. All combinations use the same goals, so results stay fair and easy to compare.



.svg)


.svg)




.svg)
.svg)